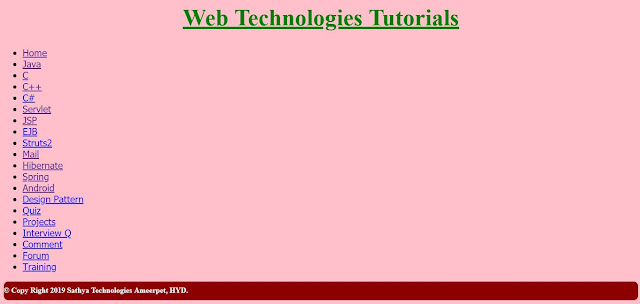
Tutorail home page designing using html and css
<html>
<head>
<style>
.list
{
font-size:20;
font-family:tahoma;
}
h1
{
color:green;
text-align:center;
font-size:50;
}
footer
{
background-color:Darkred;
color:white;
text-align:justify;
height:30px;
padding-top:10px;
border-radius:10px;
}
</style>
</head>
<body bgcolor=pink>
<div class="main">
<div>
<h1><u>Web Technologies Tutorials</u></h1>
</div>
<div class="list">
<ul>
<li><a href="https://www.javatpoint.com">Home</a></li>
<li><a href="java.html" class="selected">Java</a></li>
<li><a href="c.html">C</a></li>
<li><a href="c++.html">C++</a></li>
<li><a href="c-sharp-tutorial">C#</a></li>
<li><a href="servlet.html">Servlet</a></li>
<li><a href="jsp.html">JSP</a></li>
<li><a href="ejb-tutorial">EJB</a></li>
<li><a href="struts-2-tutorial">Struts2</a></li>
<li><a href="mail.html">Mail</a></li>
<li><a href="hibernate.html">Hibernate</a></li>
<li><a href="spring.html">Spring</a></li>
<li><a href="android.html">Android</a></li>
<li><a href="design-patterns-in-java">Design Pattern</a></li>
<li><a href="examaccess">Quiz</a></li>
<li><a href="free-java-projects">Projects</a></li>
<li><a href="corejava-interview-questions">Interview Q</a>
<li><a href="comment.html">Comment</a>
<li><a href="forum.html">Forum</a>
<li><a href="training.html">Training</a>
</li>
</ul>
</div>
</div>
<footer><b>© Copy Right 2019 Sathya Technologies Ameerpet, HYD.<b></footer>
</body>
</html>



bandar online taruhan 25rb
ReplyDeleteSabung ayam
sbobet online
casino online
tembak ikan
daftar bisa langsung ke:
LINE : agens1288
WhatsApp : 085222555128 / 087789221725